
Flutterはクロスプラットフォームに対応しています。
Flutterを使えば、iOSとAndroidアプリを分けて作る必要がありません。(OSに依存するコードについてはネイティブ実装をする必要があります)
iOSアプリを開発するにはX-codeが必要です。X-codeをインストールするにはMacが必要です。要するにMacを使わないとFlutterでクロスプラットフォーム対応アプリを作ることができません。
本記事では使用するパソコンがMacであることを前提として話を進めていきます。また、Macを使用してFlutter開発を行う上でX-codeとAndroidStudioのインストールが必要になります。
X-codeとAndroidStudioが既にインストールされていることを前提としてFlutterの環境を構築する手順を説明していきます。
Flutter インストール
Flutter SDKダウンロード
以下のサイトからmacOS版のFlutter SDK ダウンロードサイトを開きます。
Configure your system to develop Flutter on macOS.…
ダウンロードサイト中のGet the Flutter SDKからzipファイルをダウンロードします。zipファイルを解凍するとFlutterプロジェクトが表示されます。

Flutterプロジェクトを任意の場所に配置
ダウンロードフォルダ直下にFlutterプロジェクトをおいたまま進めることも可能ですが、ダウンロードフォルダ内の不要になったファイルを消す時にFlutterプロジェクトも消してしまう可能性があります。
上記理由により、Flutterプロジェクトを任意の場所に移動します。私は以下のようなディレクトリを作成し、そこにFlutterプロジェクトを配置しています。
<username>には自分のユーザー名を指定します。
/Users/<username>/dev/flutterパス設定
ターミナルから以下のコマンドを叩いてルートディレクトリに移動します。
cd ~その後、以下のコマンドを叩き、ルートディレクトリに置かれているファイルを一覧表示します。
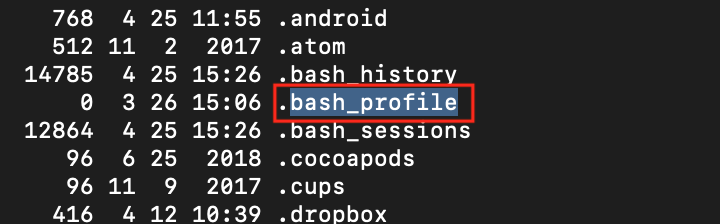
ls -alその中に「.bash_profile」ファイルが表示されているか確認します。

.bash_profileがなければ以下のコマンドを叩き、「.bash_profile」ファイルを新規作成します。
touch .bash_profile.bash_profileにPathを追加
Flutterプロジェクト直下にbinフォルダが置かれています。
以下の<bin>にbinフォルダまでのパスを設定し、ターミナルから以下のコマンドを叩いて、パス設定を行います。
export PATH="<bin>:$PATH"
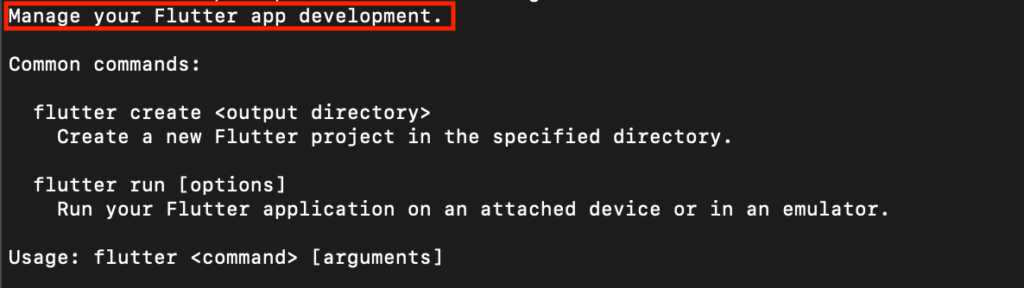
(例:export PATH="/Users/username/dev/flutter/bin:$PATH")ターミナルから以下のコマンドを叩いた時に「Manage your Flutter app development.」(ヘルプ)が表示されればFlutterの実行準備が整っています。
flutter
Homebrewのインストール
既にHomebrewをお使いの方はこのステップを飛ばしてください。
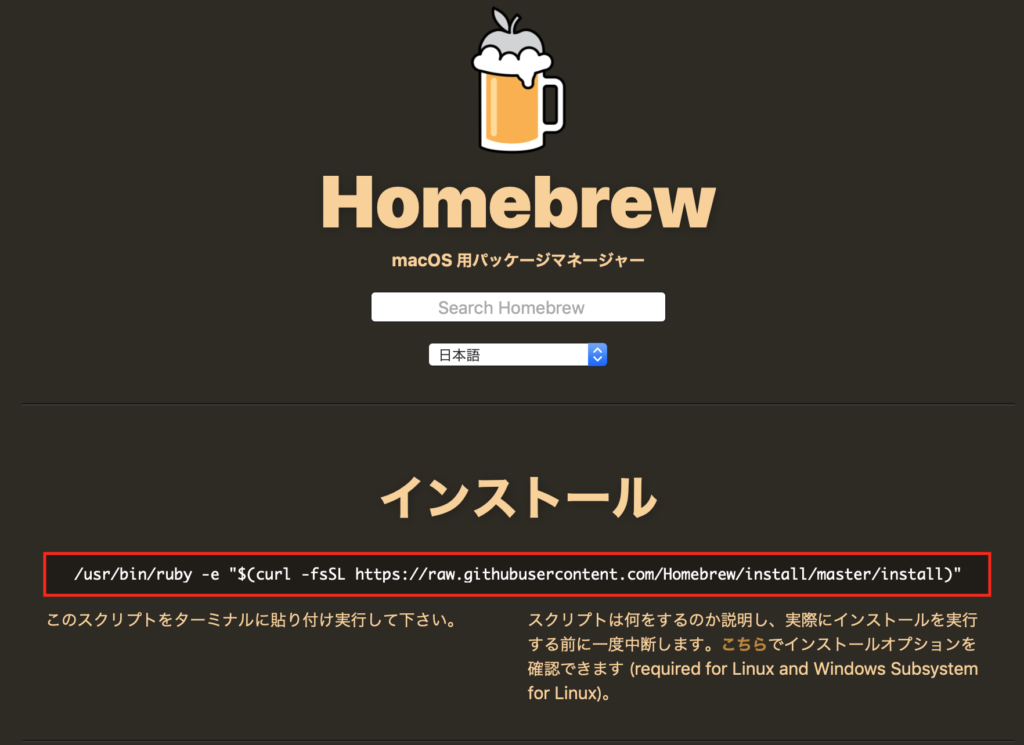
Homebrewのサイトにアクセスします。

赤枠内のスクリプトをターミナルに貼り付けた後にEnterキーを叩きます。
叩くと最後にパスワードの確認が求められるので、Macで使用しているパスワードを入力してEnterキーを叩けば、Homebrewがインストールされます。

Flutterの依存関係の確認
ターミナルから以下のコマンドを叩き、Flutterの依存関係の確認を行います。
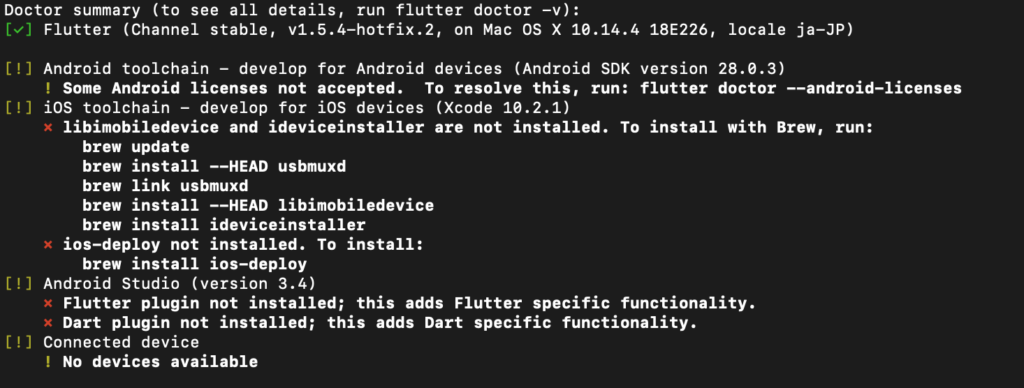
flutter doctor
× は対応が必要な箇所です。
Android 側のライセンスエラー解決
Android toolchain…とAndroid側のライセンスエラーが出ています。
以下のコマンドを叩いて、ライセンスを読んで「y(yes)」を押した後にEnterキーを押していきます。yとEnterキーのタイプを繰り返せば大丈夫です。
flutter doctor --android-licensesiOS側のエラー解決
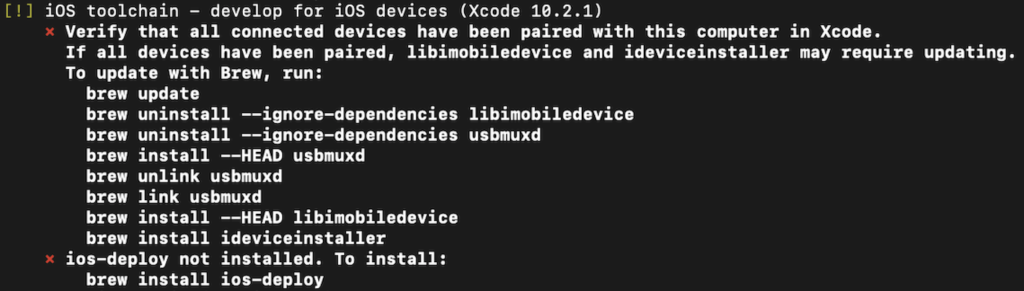
iOS toolchain…とエラーが出ています。
その中に
brew update
brew install --HEAD usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstallerと表示されています。ターミナルで上から順に上記のbrewコマンドを叩いていきます。私の場合、上から順番にコマンドを叩いた時に以下のような警告が出ました。
Warning: ios-deploy 1.9.4 is already installed, it’s just not linked
brew側でリンクが切れているパッケージがあるとエラーが出てきます。
このようなエラーが出た場合、以下のコマンドを叩き、brew側でリンク切れとなっているパッケージを確認します。
brew doctorコマンドを叩いた時に以下のような警告が出ました。
You have unlinked kegs in your Cellar.
Leaving kegs unlinked can lead to build-trouble and cause brews that depend on
those kegs to fail to run properly once built. Run `brew link` on these:
libimobiledevice
libtool
libplist
gdbm
xz
libtasn1
pcre
libzip
libusb
ios-deploy
cocoapodsthese:の後に列挙されているのがリンク切れとなっているパッケージです。以下のようにコマンドを上から順に叩いて、パッケージをリンクされた状態にします。
brew link libimobiledevice
brew link libtool
brew link libplist
brew link gdbm
brew link xz
brew link libtasn1
brew link pcre
brew link libzip
brew link libusb
brew link ios-deploy
brew link cocoapodsちなみに私の場合、上記のコマンドを叩いた時に以下のようなエラーが出ました。
Linking /usr/local/Cellar/libimobiledevice/1.2.0_3...
Error: Could not symlink include/libimobiledevice
/usr/local/lib is not writable.このようなエラーが出た場合、書き込み権限の設定が必要です。以下のコマンドを叩いた後にパッケージをリンクするコマンド(brew link…)を上から順に叩いてエラーを解消させました。
sudo mkdir -p /usr/local/lib /usr/local/sbin
sudo chown -R $(whoami) /usr/local/lib /usr/local/sbin
sudo chown -R $(whoami) $(brew --prefix)/*権限の設定変更、パッケージリンクの設定が終わったら再度以下のコマンドを叩きます。
brew doctor「Your system is ready to brew.」が表示されたらbrew側の問題は解消です。
再度、以下のコマンドを叩いてFlutter側の依存関係に問題がないか確認します。
flutter doctor
brew コマンドのエラーが出ていますね。上記に表示されているbrewコマンドを上から順に叩いてみましょう。パッケージのリンクに問題がなければエラーが出ずにbrewコマンドが実行されます。
brew update
brew uninstall --ignore-dependencies libimobiledevice
brew uninstall --ignore-dependencies usbmuxd
brew install --HEAD usbmuxd
brew unlink usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller
brew install ios-deploy再度、以下のコマンドを叩いたら先ほど表示されていたエラーが消えました。
flutter doctor
Android Studio側のエラー解決
Flutter pluginとDart pluginがインストールされていないとエラーを出しています。
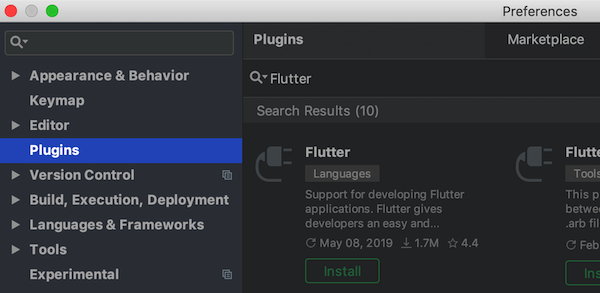
Android StudioのプラグインにFlutterとDartを追加します。
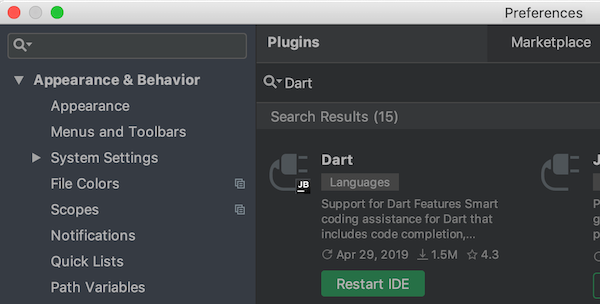
「Android Studio > Preferences > Plugins」に進む、検索窓で「Flutter」と入力し、「Install」ボタンを選択します。

続いて、検索窓に「Dart」と入力し、「Install」ボタンを選択します。インストールが終わったら「Restart IDE」を押して、IDEを再起動します。

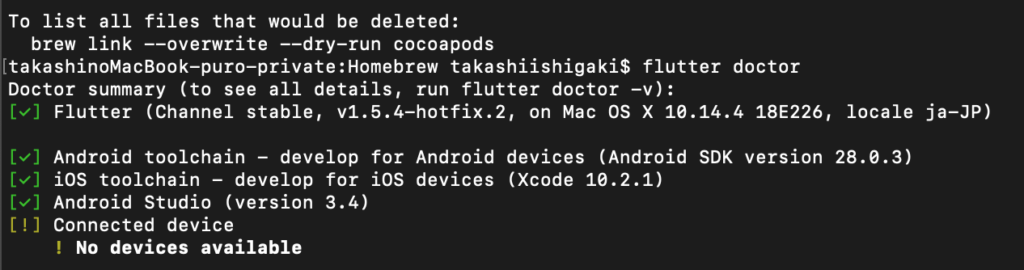
再度、ターミナルから以下のコマンドを叩き、依存関係の確認を行います。
flutter doctor
Connected device(スマホの実機接続がされていない為の警告)以外が全て有効となりました。
Flutterプロジェクトを作成
Flutterプロジェクトを作ります。
<username>には自分のユーザー名を指定します。
以下のコマンドを叩いて、Flutter用のプロジェクトフォルダを作成します。
mk /Users/<username>/dev/flutterProject/続いて、以下のコマンドを叩いて、Flutter用のプロジェクトフォルダにディレクトリ移動します。
cd /Users/<username>/dev/flutterProject/最後に、以下のコマンドを叩いてflutter用のプロジェクトフォルダにサンプルプロジェクトを作成します。
flutter create helloworldFlutterのサンプルプロジェクトを実行
以下のコマンドを叩いて、作成したサンプルにディレクトリ移動をします。
<username>には自分のユーザー名を指定します。
cd /Users/<username>/dev/flutterProject/helloworldそれではflutterの実行コマンドを叩いてみましょう。
flutter run私の場合「Run ‘flutter emulators’ to list and start any available device emulators.」
というエラーが出ました。実行可能なエミュレータが複数ある為、どのエミュレータで実行するのか特定できていないというエラーです。
以下のコマンドを叩いてエミュレータのリストを表示します。
flutter emulators
実行するエミュレータにどれを指定しても大丈夫ですが、とりあえずiOS Simulatorを指定します。
flutter emulators --launch iOS Simulatorそれでは再度Flutterを実行してみましょう。
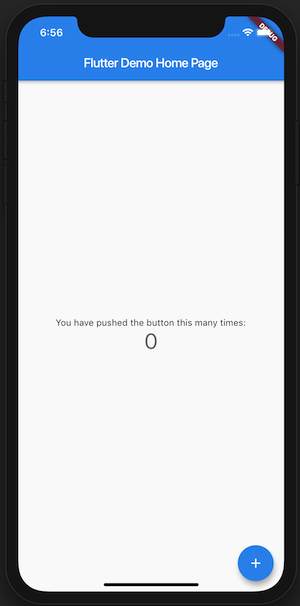
flutter run
エミュレータでFlutterプロジェクトが表示されるようになりました。以上、Flutterの開発環境構築でした。





